前回オンラインプレビュー機能が優秀なMac用ブログエディタ「MarsEdit」を紹介しました。
リアルタイムでプレビューができるMac用エディタアプリ「MarsEdit」 | 電撃林檎-Dengeki Ringo-
ブログデザインも忠実にプレビューできる MarsEdit
上記のようにオンラインプレビュー時に自サイトのデザインを反映させるには、いくつかの手順を踏んで設定をしていく必要があります。
今回はタイトル通りにMarsEditでブログデザインを反映させる設定を行っていきたいと思います。
![]() MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 3.6.4(¥4,000)
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 3.6.4(¥4,000)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 7.9 MB)
全てのバージョンの評価: (10件の評価)
Contents
目次:ブログデザインを反映
1.ブログのテーマソースを取得する
まずはじめに、ブログのHTMLソースを取得しようと思います。
無駄なソースコードを省くために下記のように仮の記事を作成します。

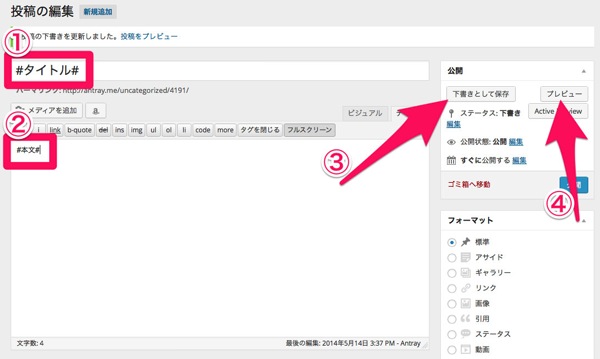
「新規投稿」で記事タイトルを#タイトル#に、本文には#本文#を入力し、「下書きとして保存」を行った後に「プレビュー」でページを表示させます。

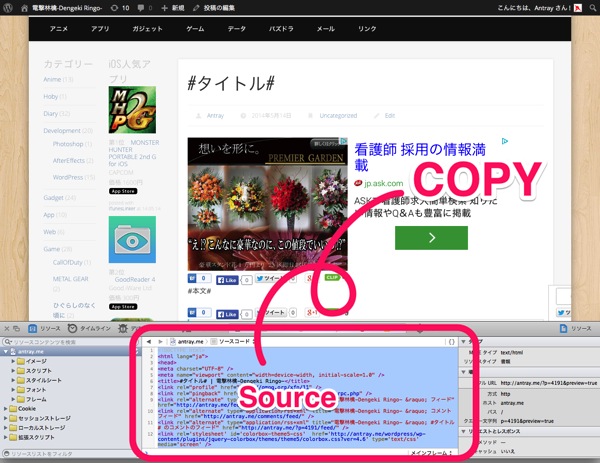
プレビューされた下書きに右クリックでソースを表示させます。
するとソースコードが表示されますので、ソースコードをすべてコピーします。
2.ソースコードの置き換え
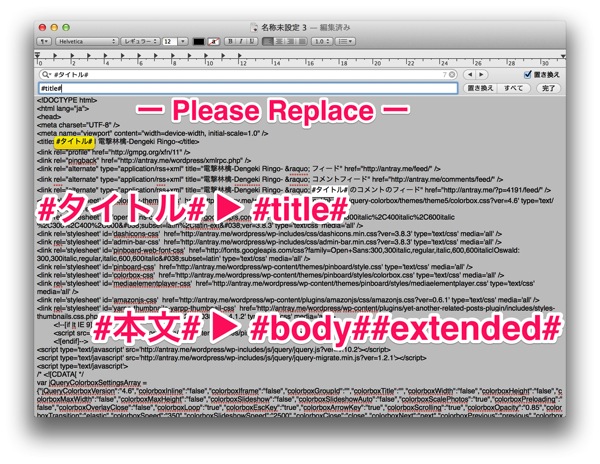
タイトルと本文を特殊なコードに置き換えます。

テキストエディタを開き、先ほどクリップボードにコピーしたソースコードを貼り付けます。
その後、「#タイトル# → #title#」に「#本文# → #body##extended#」に置き換えます。
置き換えが終わったら、テキストエディタで編集済みのソースコードをクリップボードにコピーします。
2.1.余分なコードを削除(任意)
この後、編集済みのソースコードをMarsEditに設定するわけですが、その前にGoogleAnalyticsのトラッキングコード等のコードは取り除いておくといいかと思います。
MarsEditは画像挿入の際に再読読み込みを行うので、GoogleAnalyticsのトラッキングコードが設置されていると自分で何度もカウントされる羽目になります。
また僕の場合は、文字を入力するたびに再読読み込みを行ってしまいリアルタイムプレビューが使えなくなかったため、「All In One SEO」のコードを削除して対処しました。
3.Setting Edit Preview Template
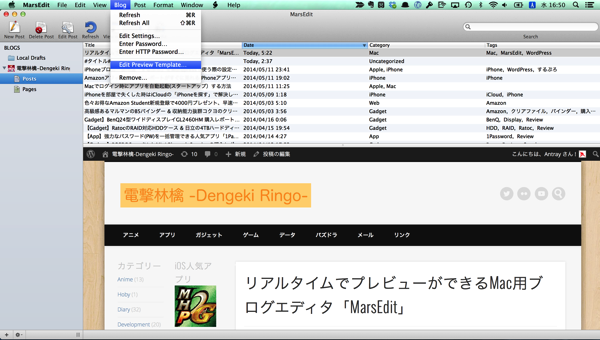
最後に、置き換え済みのソースコードをMarsEditに設定していきます。

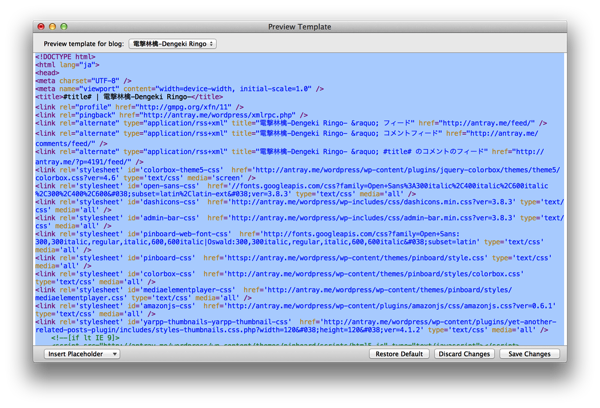
メニューバーの「Blog」→「Edit Preview Template」を選択

出現したダイアログに置き換え済みのソースコードを貼り付けて「Save Changes」で保存させれば完了です。
素晴らしく見やすいプレビュー
少々手間がかかりますが、リアルタイムプレビューで自分のサイトを表示させることができるのはとても大きいです。
文章・画像の修正をかける回数が減りますし、書き心地にかなり影響してくるかと思います。
私は別段リアルタイムプレビューの動作が遅いと感じたことはありませんが、もし動作が軽快でないのでしたら余分なコードを削除してみるといいかもしれません。
本記事と関連のあるアプリ
![]() MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 3.6.4(¥4,000)
MarsEdit – the blog editor for WordPress, Tumblr, Blogger and more. 3.6.4(¥4,000)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Red Sweater Software – Red Sweater Software(サイズ: 7.9 MB)
全てのバージョンの評価: (10件の評価)
今回、参考にさせていただいたサイト
はてなブログのデザインそのままMarsEditでリアルタイムプレビューする方法 – AIUEO Lab2
MarsEditのプレビュー画面に自分のブログ画面を完全に反映させる方法 | Cross Mode Life
[Å] MarsEdit初期設定 :デビュー2日目「プレビューに自分のブログデザインを反映させる」 | あかめ女子のwebメモ
MarsEditのプレビューに、WordPressのデザインを反映! | マーベリックWEBメディア部







