画像の横並び表示って色々表示させる方法がありまよね。
一番お手軽なのでTableタグを使って記事的に表現する方法やfloatなんかを使って回りこませたり。
ブラウザごとの表示が変わらないようにCSSでしっかりと表現したりといろいろな方法で画像を横並びに表示していると思います。
ですが、tableを使った表現はFirefoxではうまく表現されなかったりとブラウザごとの描画方法にも違いがあったりと結構問題があって面倒です。
そこで今回は、WordPressのギャラリー機能を使うことによってtableやcss、プラグインといったものを使わずに、どのブラウザでも綺麗に表示することができるので紹介します。
ギャラリー機能
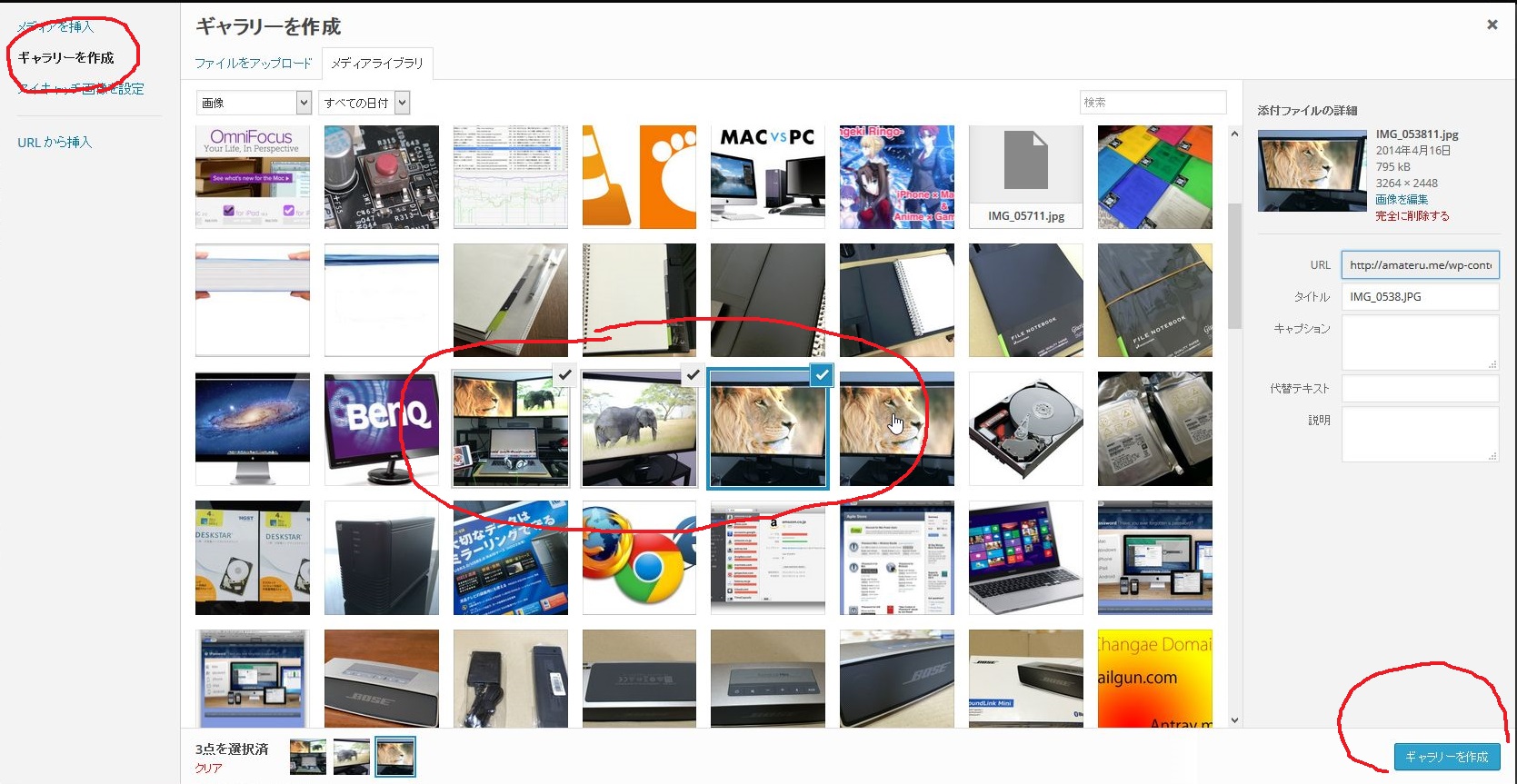
記事編集画面の【メディアを追加】を開いて
【(左上の)ギャラリーを作成】を選択して横並びにしたい画像を複数選択して【(右下の)ギャラリーを作成】を選択します。
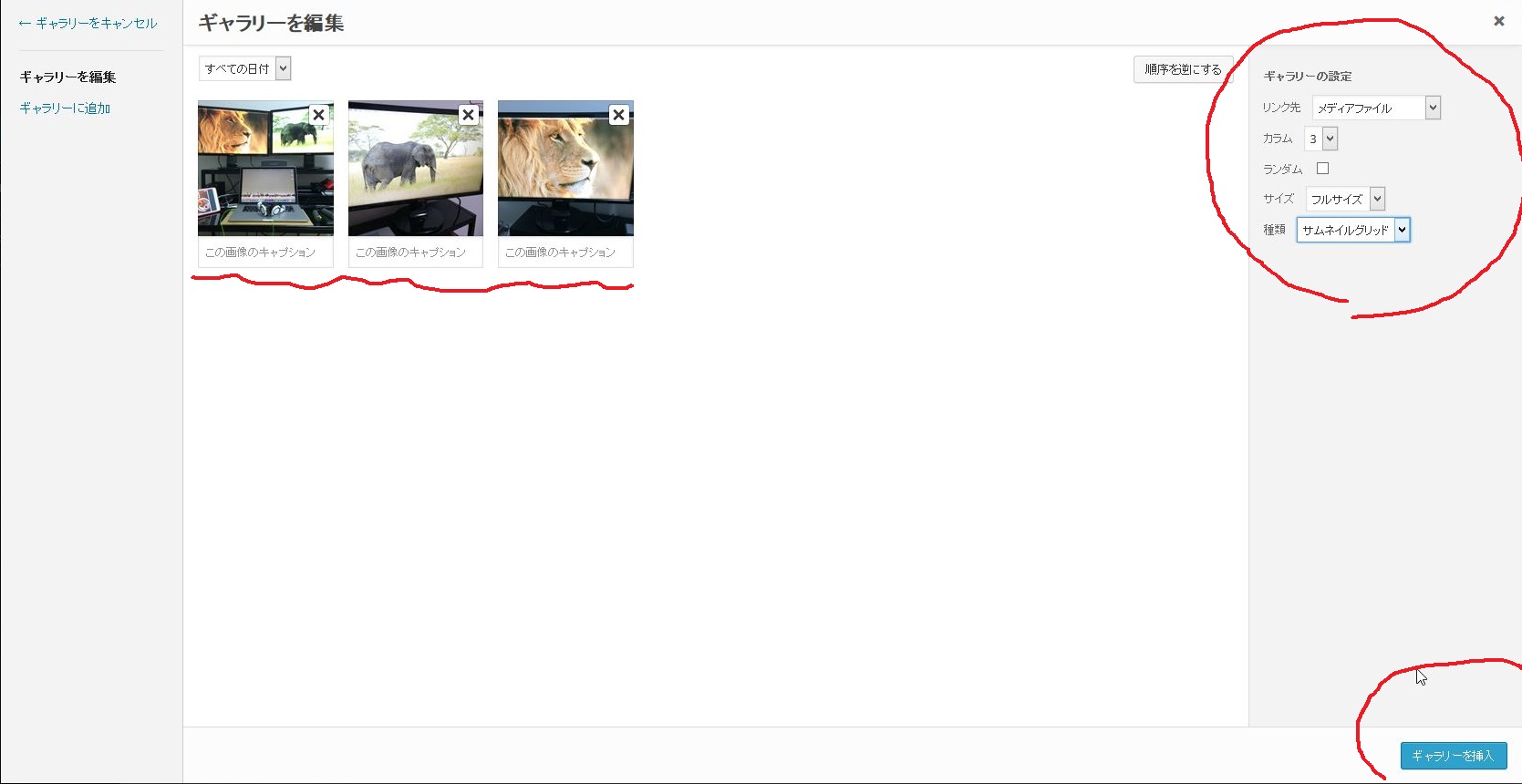
次はギャラリーの編集画面です。
ここでは、画像のキャプションやギャラリーの設定を行うことができます。
ここは好みだと思いますが、私は「リンク先:メディアファイル」「サイズ:フルサイズ」「種類:グリッド」でよく使っています。
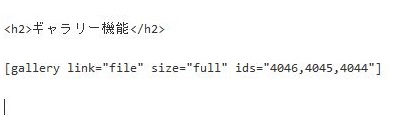
コードで見るとこのような感じになっていて、WordPress専用の記述方法になっているようですね。
実際に表示させてみた感じがこのような感じです。
画像の間の空白(margin)は当ブログのCSSが反映されているので、通常はもうすこし狭いかと思います。
お手軽なtableタグを使っている方は簡単なので導入してみてはいかがでしょうか?
参考書籍
この記事を読んだ人はこんな記事も読んでいます。
WordPressのギャラリー機能で画像を横並びに綺麗に表示する方法