今日はMac用ブログエディタ「MarsEdit」設定編の第3弾で、WordPressの「LightBox」系統のプラグインを正常に表示させる設定をまとめていきたいと思います。
「LigtBox」とはWordPress系のウェブサイトでよく見るプラグインで、画像をクリック/タッチすると画像が拡大されつつホップアップして表示されるというもので、モーダルウインドウ表示とも言うそうです。
私は「LightBox」の表示方法に憧れてWordPressに移ったのもあったので、「MarsEdit」から投稿した場合でも画像がモーダル表示されるようにしたい!と思い、設定してみることにしました。
また、「LightBox」だけでなくモーダル表示させるプラグイン全般でも利用できる設定になっています。私も「LightBox」系統の「ColorBox」で利用していましたが、Safari for Macにて確認できました。
Mediaを開き、新規マクロを設定しよう!
早速、MarsEditに新たなStyleを設定しますから、「MarsEdit」を起動します。
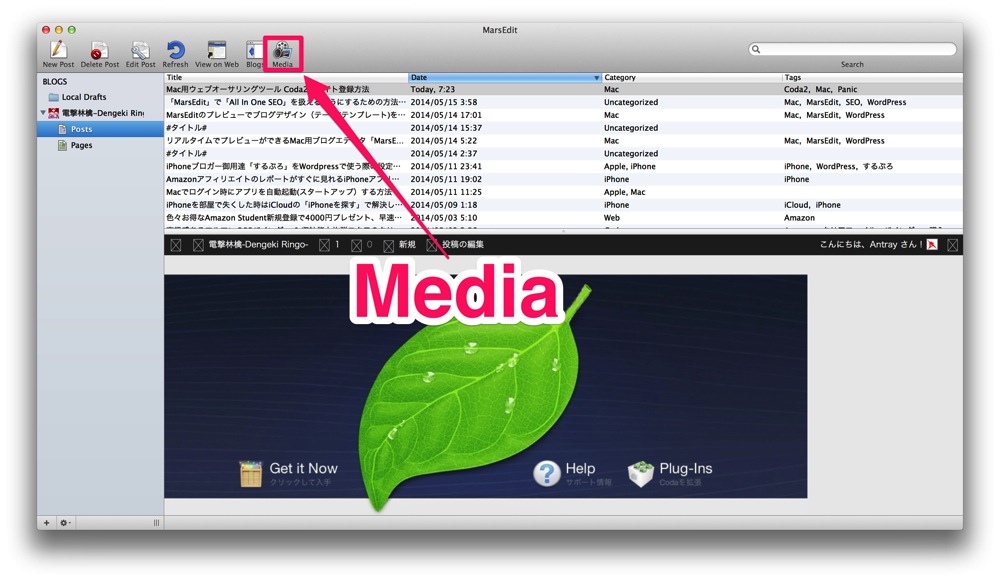
MarsEditを起動したらMediaを選択してクリックします。
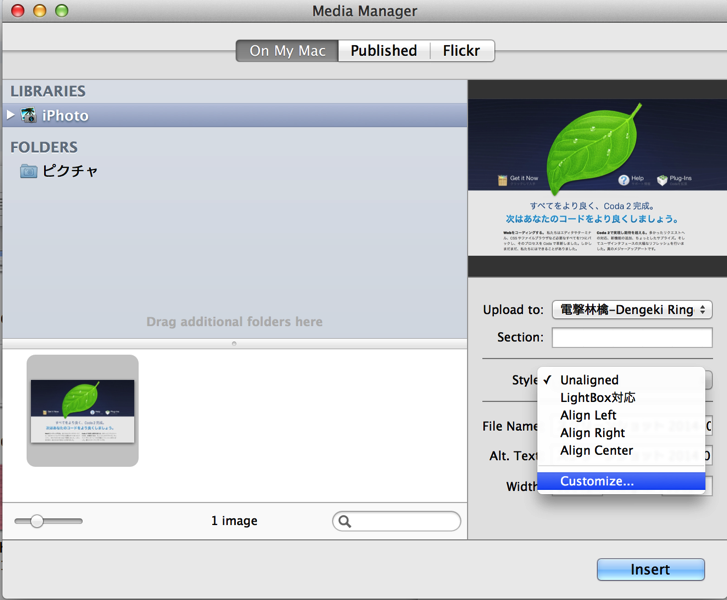
MediaManagerが表示されたら右側にあるStyleのリストボックスからCustomizeを選択します。
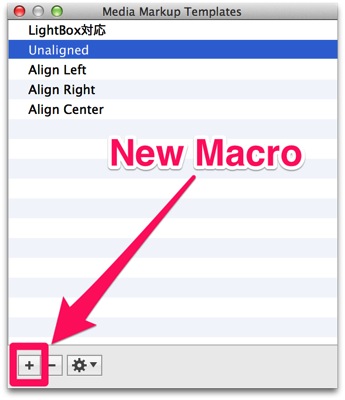
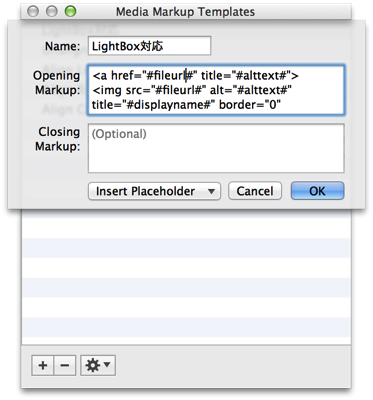
Media Markup Templetesダイアログが表示されたら、プラスマークを選択して新規マクロを登録します。
LightBoxで正常に動作するように下記のテンプレートに従って設定します。
<a href="#fileurl#" title="#alttext#"> <img src="#fileurl#" alt="#alttext#" title="#displayname#" border="0" width="任意" height="auto" /> </a>
備忘録も兼ねているので、私の設定も記載しておきます。
macro:LightBox対応
<a href="#fileurl#" title="#alttext#"> <img src="#fileurl#" alt="#alttext#" title="#displayname#" border="0" > </a>
macro:LightBox対応Mars_tate
<a href="#fileurl#" title="#alttext#"> <img class="mars_tate" src="#fileurl#" alt="#alttext#" title="#displayname#" border="0"> </a>
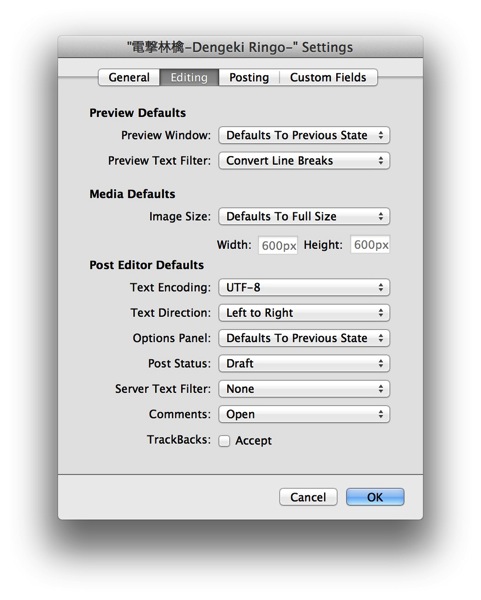
| Image Size | Defaults To Full Size |
マクロの方はイメージファイルのサイズは指定なし(=auto)、サイト全体の設定もFullSizeに設定しておきました。
「電撃林檎-Dengeki Ringo-」の場合、レスポンシブWebデザインになっているのでイメージファイルは端末によって変更されるのでこれにしました。
MarsEditで幅(width)と高さ(height)を指定するとアップロード時に、画像ファイルがリサイズされてしまいLightBox等の恩恵がなくなるので、サイト側の設定は基本フルサイズにしました。
iPhoneアプリ等のスクリーンショットの場合、指定なしにするととても見づらくなるので、独自のクラスを設定してスタイルシート側で別途設定しました。
img.mars_tate{
width:auto;
height:500px;
}
設定はこれで終了です。
画像を挿入する際にマクロを今回設定したマクロでアップロードすれば、LightBoxが正常に動作するはずです。
各種ブラウザで動作を確認しよう!
設定は完了しましたので、各種ブラウザで確認してみましょう!
正常に動作するはずです。
これでまたひとつMarsEditを使う際のストレスが解消されました。
LightBoxを使っている人は必ず設定しておきましょう!
LightBoxを使ってない人は、これを機に導入してみてはいかがでしょうか。