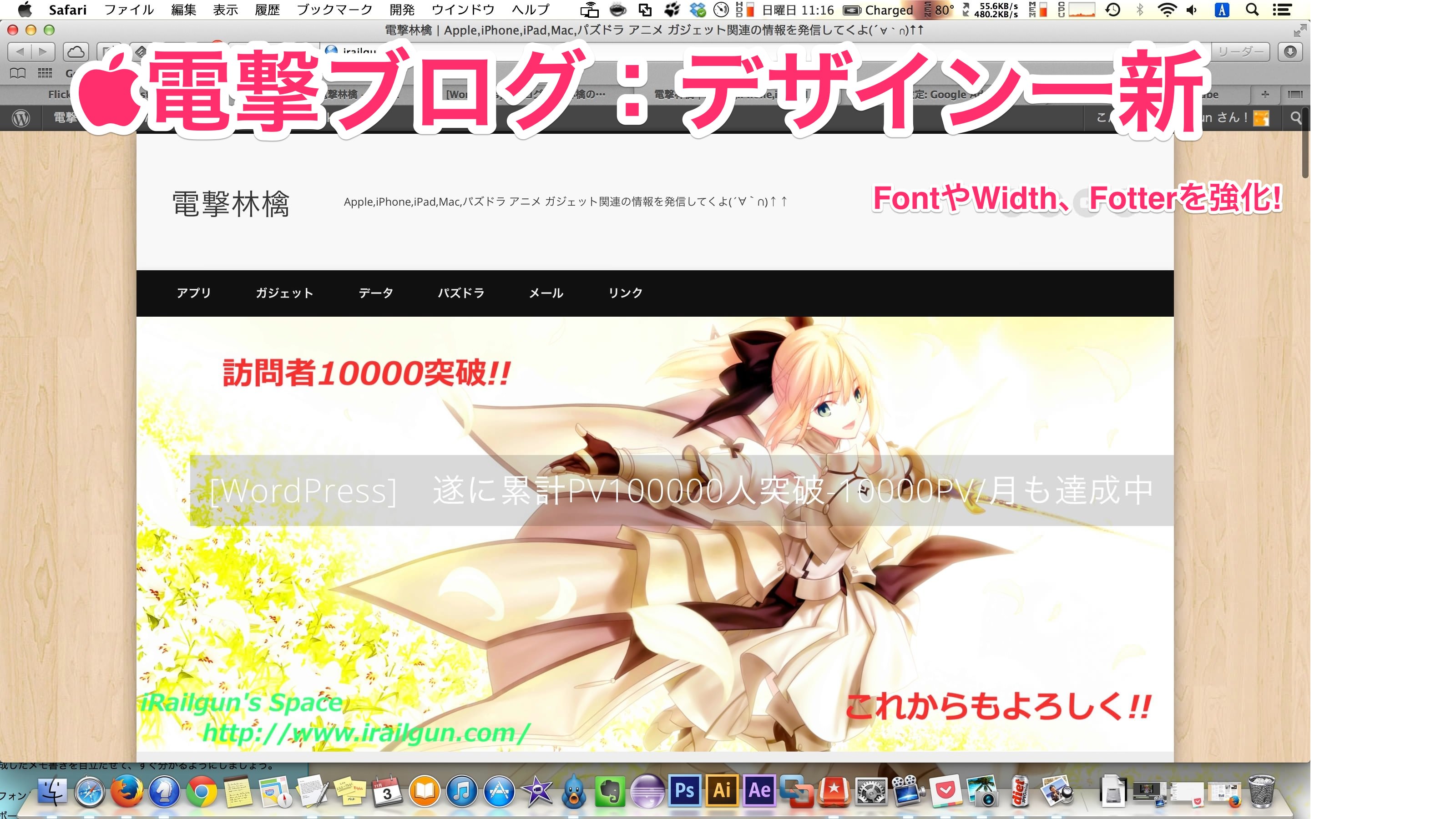
今日はいろいろあって書きたいことはたくさんあるのですが、まずは当ブログ「電撃林檎」のデザイン一新についてですね。前々から色々と見づらい点がいくつもあって早く改善したかったのですが、なんとかいい感じに仕上がったのでそれについて備忘録ついでに詳しく見ていこうと思います。
Contents
見出しにCSS3で装飾しました
どうですか!
電撃林檎というブログを作ってからほぼ1年経過してようやく、見出しにデザインをつけました(遅っ!)
私がいつも訪問する情報系やアップル系のブログやWebサイトなんかは大抵見出しが綺麗に装飾されていて前々から憧れていたのですが、本日付けでようやく私のブログにも実装することが出来ました。
今までのHタグ類はフォントポイントを大きくするだけで凄いかっこ悪い買ったわけですが、改めてデザインをつけた見出しは格好良いですね。
トップページ画面が綺麗に
お次は、トップページ!!
デザイン一新後の当ブログのトップページに飛ぶとわかるのですが、トップページから過去記事を探すのがすごく簡単になりました。過去記事がパズルのように散りばめて表示されて、とても綺麗に表示されるようになりました。また、下まで行くと更に過去記事を読み込むようになりいちいちページ移動する必要がないのもグッドです。
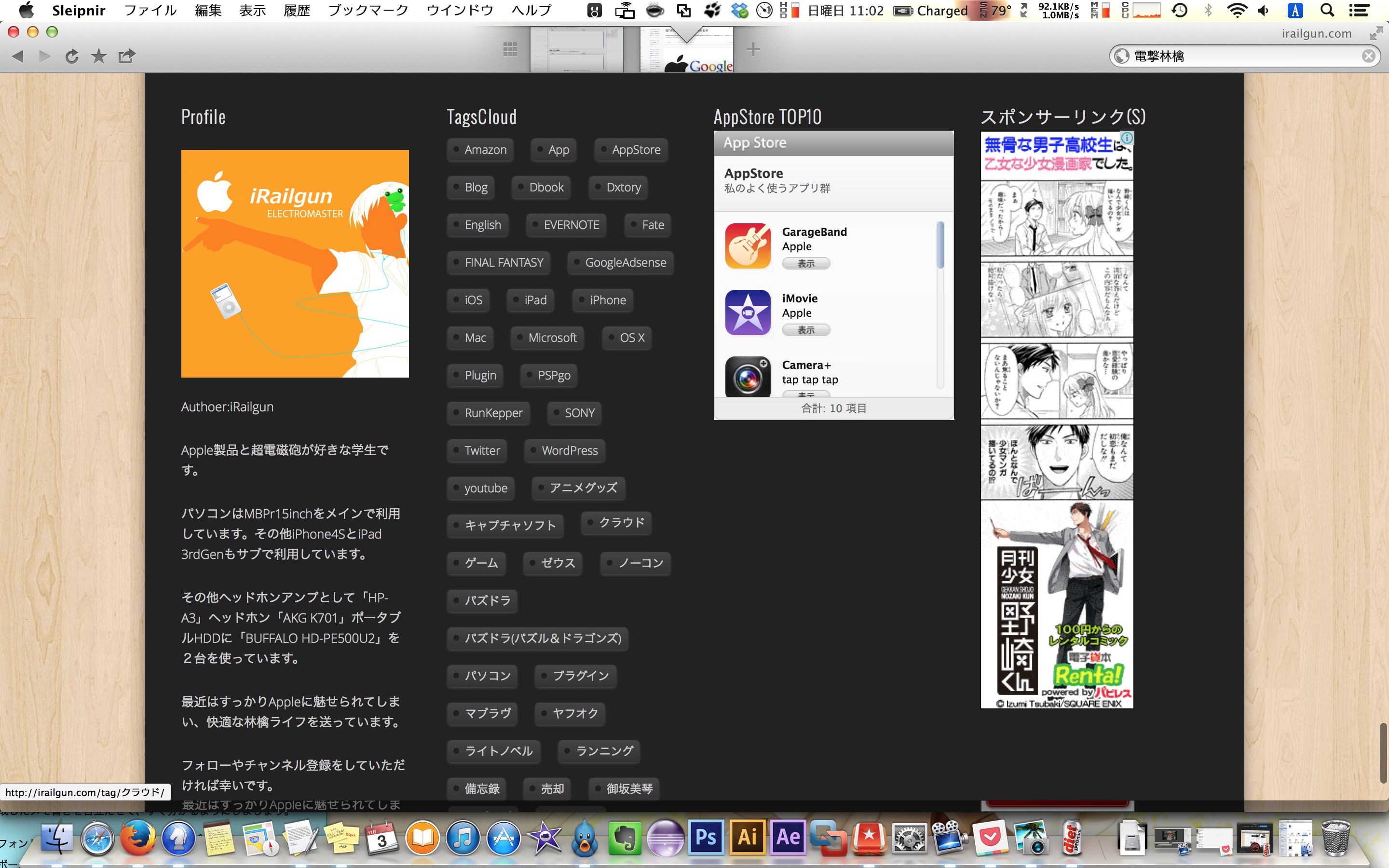
フッターを強化
フッターの方も充実を図りました。
毎日記事を拝見させてもらっている「gori.me」というブログ?のフッターを真似させてもらいました。フッターにProfileやTagを表示することでかなりスッキリしていいなと思います。
gori.me(ゴリミー)
参考にさせてもらいました!
ただ、ちょっと不満なのがアップルの「iTunes Link Builder」の調子が悪いんですよね。表示されなかったりすることも多いですし、レイアウトサイズやリストの内容を変更しようと思ったのに検索バーが作動しないため作り直せない。全く困ったもので、また時期を見て作りに行こうと思います。
SNSバー
さらにさらに、ページの上部にはTwitterやYoutubeChannelのリンクが表示できるようになりました!!
これも、色々なブログで使われています。また、カーソルを持って行くとアイコンが変化するもの楽しくていいですね。何より見栄えが若干ながら良くなりました。
フォントやページの表示領域拡大
個人的に今回のデザイン一新して一番良かったと思った点が、フォントやページの表示領域拡大です!
まず、今までのブログは文字サイズが
大きすぎて不格好でした。また、記事の表示領域(特に横幅)が狭くて長い記事のタイトルを設定すると3行になってしまったりとにかくかっこ悪かった。
今回横幅を大幅に広く取ったので一度に見える情報量が大幅に増えました。これがなんといっても嬉しい。
私はFC2時代には3カラムを使っていたくらいで、横幅はとにかく広いほうが好き!
縦長の横幅が狭いサイトは、情報量が少なくなるし両サイドの空間があまりに目立つから嫌い!それを改善できたのは大きな進歩だ。
改善点を挙げるとすれば…
先ほど上げたiTunesのLinkBuilderを除いて改善したい点をあげるとすれば、広告の表示ですね。
広告をなしにした際のデザインが一番綺麗なんですけど、やはりブログ更新のモチベーションにもなるので広告は表示したい
。と、いうことで無理やりサイドバーと記事のヘッダーに広告を表示したが、
あまりに不格好というかサイトにマッチしていない。
特にタグの下に設置した広告だが、カッコ悪いこと極まりない。どうにかして、自然に表示できるように改善を加えたいところだ。