Google Chrome で $_POST に格納して送信されたデータを表示する方法についての覚え書きです。
手順
ページを開く
まずは Google Chrome でページを開きます。
今回は下のようなサンプルページで試してみます。
名前と文章を POST メソッドで送信するようなページです。
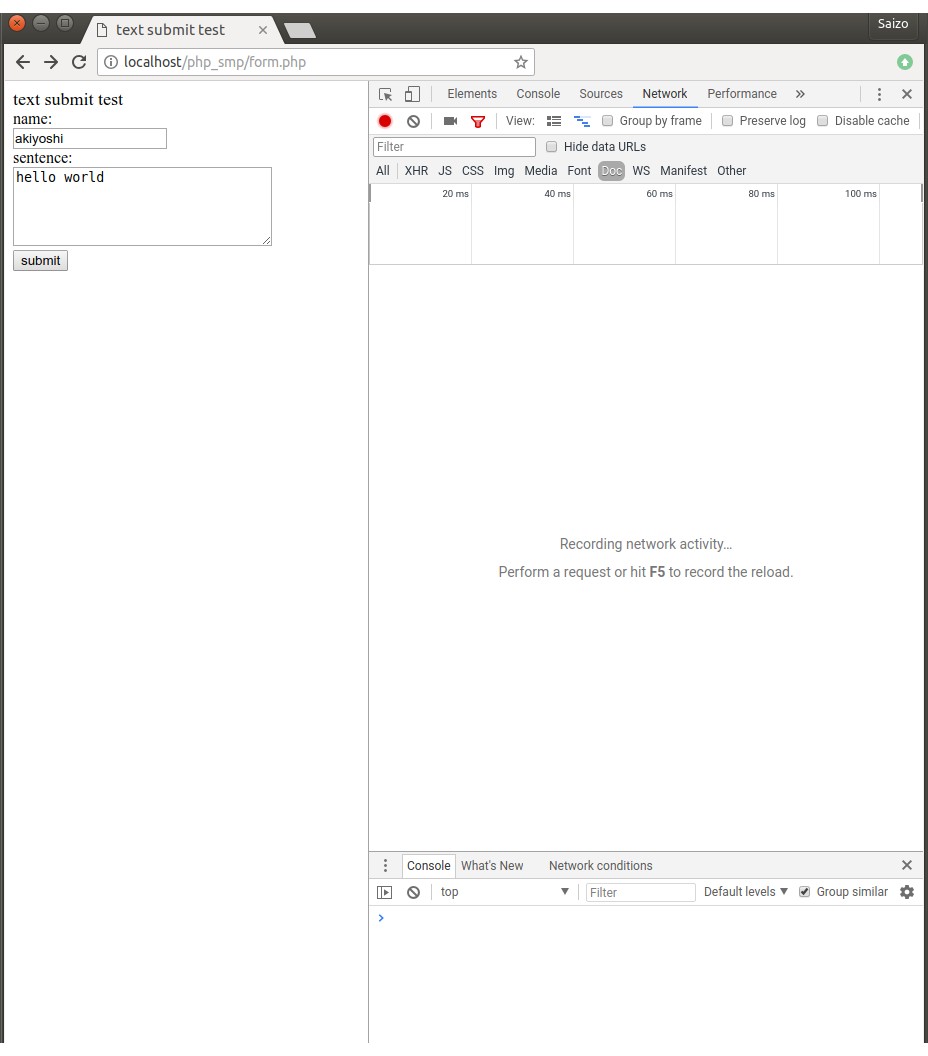
Developer toolsを開く
Chrome menu > Tools > Developer tools か F12 で Developer tools を起動します。
Developer tools のタブを elements などから network に変更する。
Developer tools 左上のマークが赤くなってネットワークログの記録が有効になっているか確認する。
データ送信
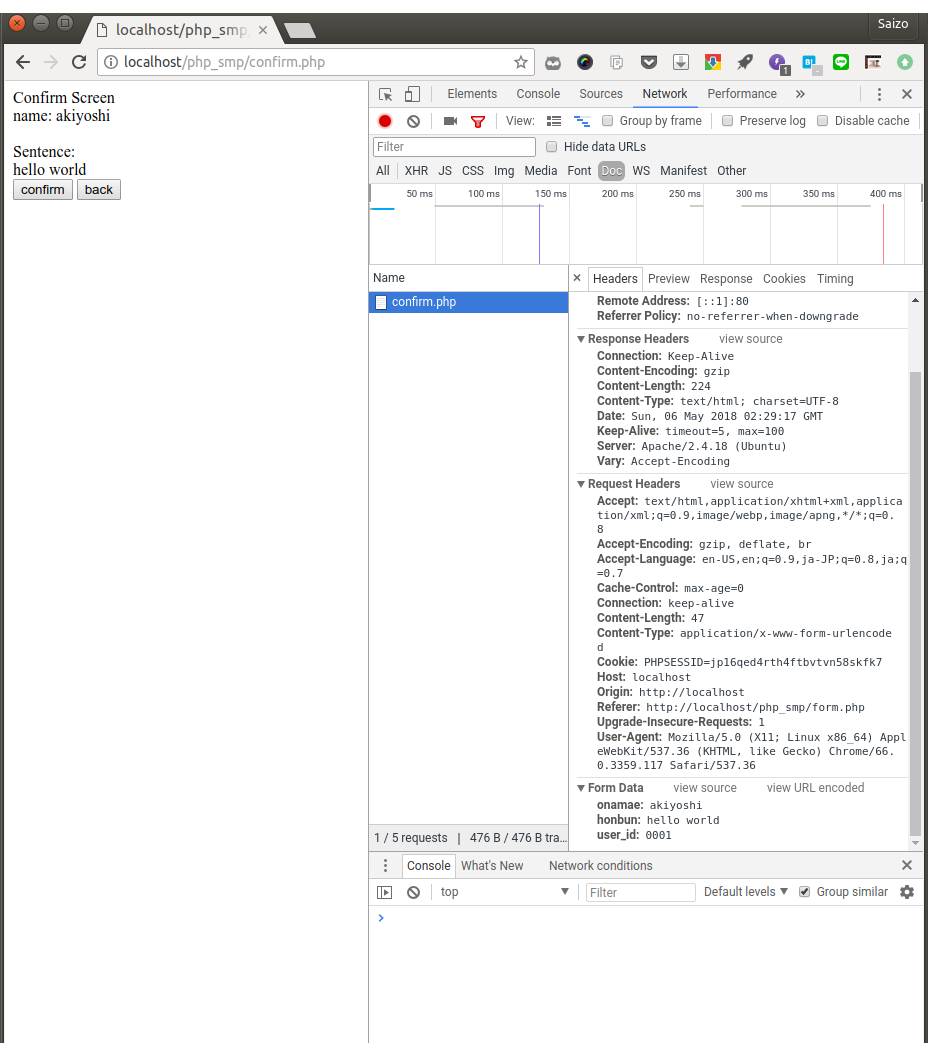
フォームの送信ボタンを押してデータを送信します。
送信後に該当ページのファイルを選択して Hedders タブを表示する。
ヘッダー情報の下段の Form Data という欄にPOSTメソッドで送信されたデータが確認できました。
この記事を読んだ人はこんな記事も読んでいます。
【PHP】Google Chromeで$_POSTの中身を表示する