今日は、久しぶりにWordPressに関するメモ書きをしようと思います。
私はブログのテーマをカスタマイズする際に直接style.cssの末端にCSSを書き込んでいましたが、style.cssに書き込んだ内容はテーマのアップデートで上書き削除されてしまいます。
今まではstyle.cssの内容をEvernoteにコピー&ペーストで保存して、追加で書き加えた内容だけ最新のstyle.cssに追加するという方法をとっていました。
ですが、唐突にこの方法は非効率だなと思ってテーマのカスタマイズに関して調べたところ、「子テーマ」を用いいることで上手くいくということで、早速実践してみました。
今回参考にさせてもらった記事
とてもわかりやすく説明されていて、あまり知識のない私でもきちんと子テーマで適用することが出来ました。
【重要】WordPressテンプレートのカスタマイズ前に子テーマをつくる方法CSS篇|ThePresentNote
ありがとうございます。
新規テーマを作成し、利用するテーマを読み込む
先ほども冒頭で書いた通り、テーマのstyle.cssに直接カスタマイズを施してもアップデートのたびに何らかの対処を講じる必要が出てきます。
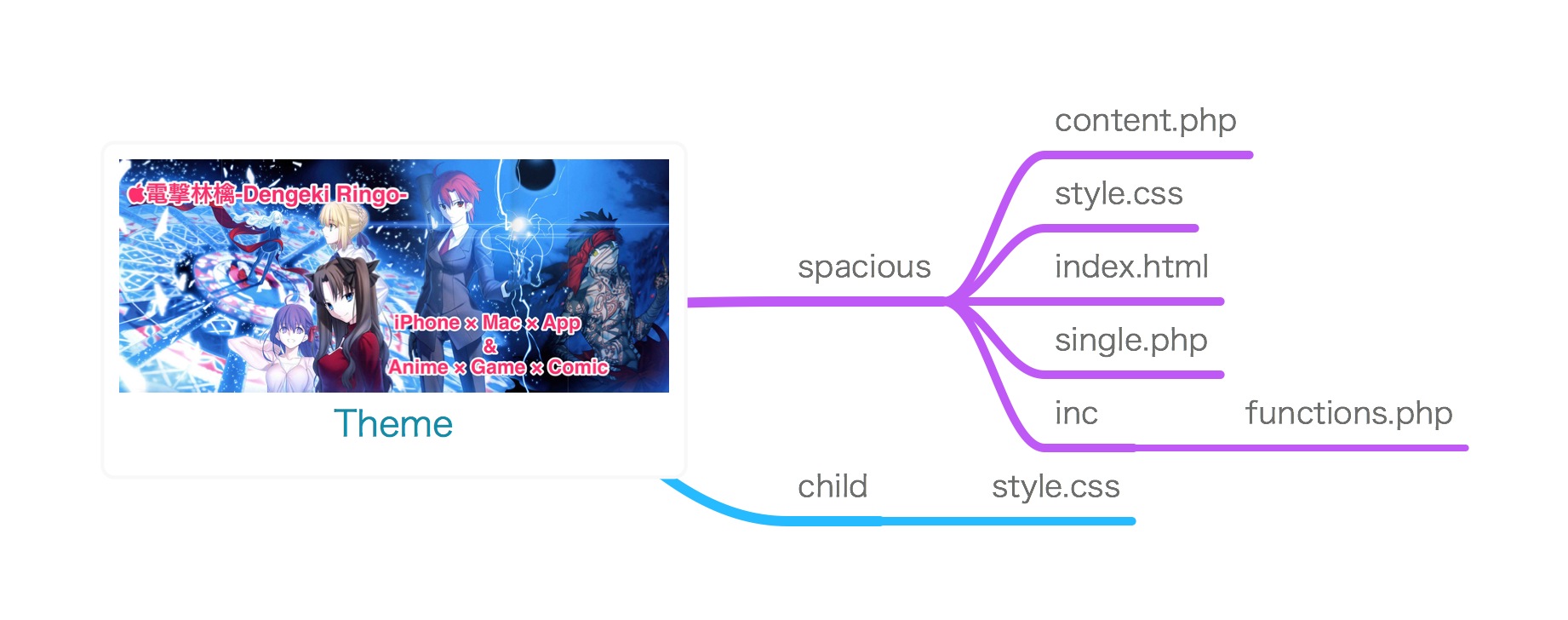
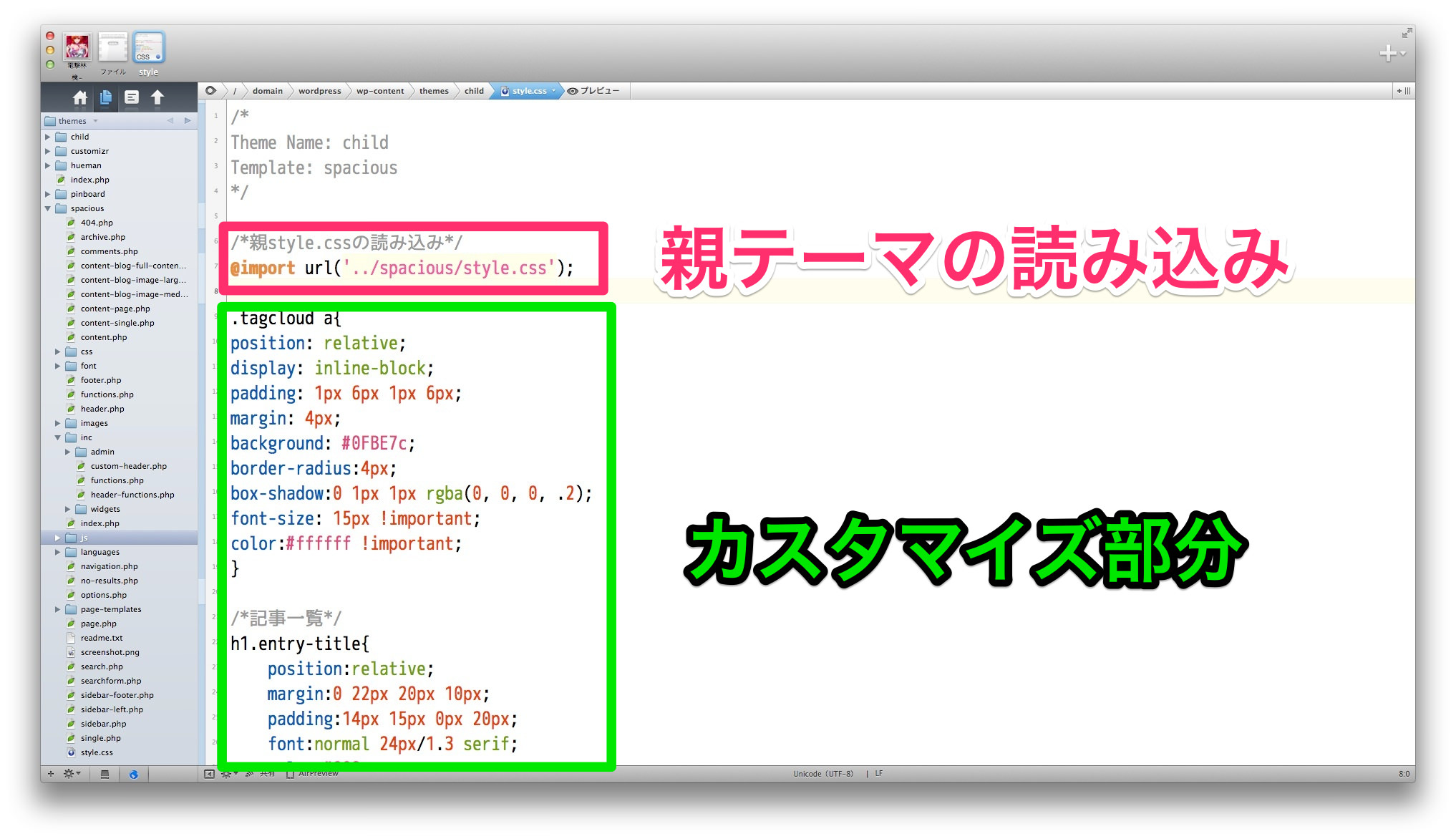
そのため、新規でテーマを作成して、親テーマを子テーマに読み込む形で利用します。
私の場合は、調整したい内容はstyle.cssだけなのでchild(子テーマ)にはstyle.cssのみです。
CSSの特性で下に記述した内容が優先されるので、カスタムコードの上で親のコードを読みこめば適用されます。
これで無駄な労力を削減できました
テーマのアップデートのたびに、サイトの微調整を繰り返すという無駄な労力を削減することに成功しました。
まあ、テーマのアップデート自体そんなに頻繁にあるものではないのですが、テーマアップデートで憂鬱になることは無くなりそうです。
こういった知識は知れば知るほど便利で素晴らしいですね!
CSSを始めとしたWeb系言語の知識をもっと仕入れて活用していこうと思います。