パズドラとCDコラボの新キャラ「曲芸師」が大暴れして大変らしいですね。
久しぶりにWordPressの本ブログを念入りに管理していましたところ、グーグルから「あなたのサイトおっそーい!(ぜかしま風)」と、警告を受けました。
記事を作成する際にある程度は画像のファイル容量には気をつけていたつもりだったのですが、色々と修正箇所を指摘されたので今回修正してみることにしました。
Contents
Google Adsenseで警告を受ける
グーグルのウェブ広告を管理する「Google Adsense」というサイトは広告代金の確認はもちろん、広告を掲載している自サイトの性能指標も確認することができます。
「Google Adsense」https://www.google.com/adsense/
収益の最適化
・クローラエラー
Googleの巡回ロボットが正常にサイトにアクセスできるかというものですね。
・有効なテキスト広告とディスプレイ広告
広告で画像やフラッシュのような動画の場合とテキストリンクが複数詰まった広告の2種類があるんですね。
これをどちらも許可しておくことが推奨されています。
・推奨の広告フォーマット
最も効果的な広告サイズは、レクタングル(大)(336×280)、レクタングル(中)(300×250)、ビッグバナー(728×90)、ハーフページ(300×600)、モバイル ビッグバナー(320×100)です。
推奨の広告フォーマットというのは引用文にあるようなサイズの広告のことで、このサイトは「レクタングル(大)」の336*280が3つ掲載されています。
マルチスクリーン
・PageSpeed insightsによるモバイルユーザエクスペリエンスの評価
これは近年普及してきているスマートフォンやタブレット端末で快適に閲覧できるかどうかというものです。
スマートフォン用ページとパソコン用ページをサーバー側で判断して切り替えさせるもよし、スマートフォンからPCまで柔軟に表示させるレスポンシブデザインを用いたサイトでもよしというものですね。
このブログはレスポンシブデザインを用いていて、スマートフォンユーザはサイドバーを表示させずエントリー記事だけを表示させるようになっています。
スマートフォン用ページはPC用ページとくらべて情報が減っていたりして、煩わしい場合があるのでこちらを利用しています。
サイトの状況
・PageSpeed Insightsの評価によるモバイルのパフォーマンス
・PageSpeed insightの評価によるPCパフォーマンス
サイトの記事の中でPVが多い記事、今回表示されているURLのものは文字化けっぽくなっていますが[パズドラ] パズル&ドラゴンズのアカウントを移行(譲渡)する方法 ※iOS版 | 電撃林檎Plusの記事です。
| アイコン | 名前 | 説明 |
|---|---|---|
 |
赤色の感嘆符 | この問題を修正すると、ページのパフォーマンスが大幅に改善されます。 |
 |
黄色の感嘆符 | それほど忙しくない場合はこの問題の修正を検討してください。 |
 |
緑色のチェックマーク | 大きな問題は見つかりません。パフォーマンスは良好です。 |
黄色の感嘆符なので修正を要検討ということですね。
では、PageSpeed Insightsを使って検討箇所を分析してみます。
PageSpeed Insightsでページパフォーマンスを分析
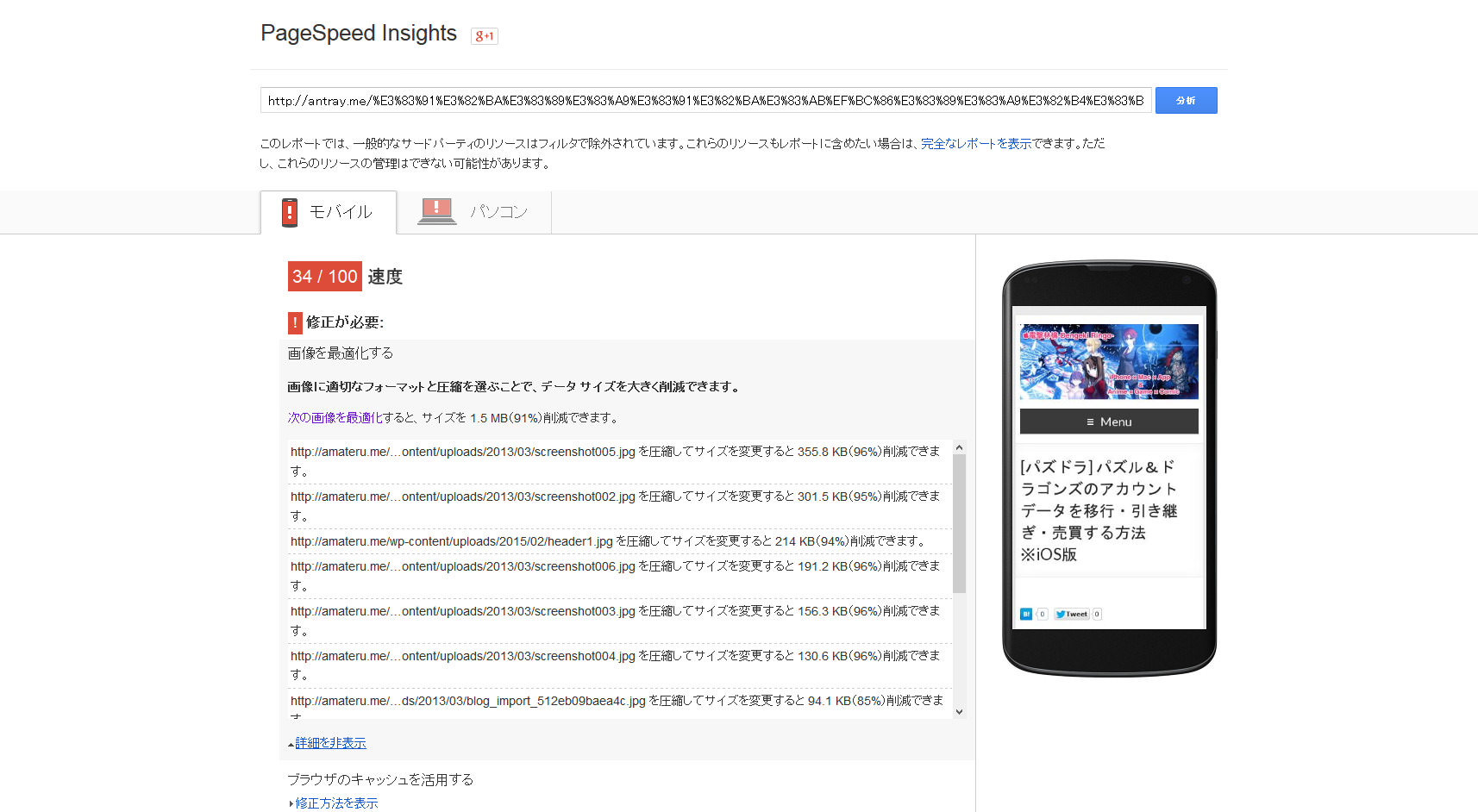
PageSpeed Insightsで分析してみると…
速度のスコアが32/100とかなり低スコアになっています。
2年前の記事公開当初は記事トップの画像(ヘラちゃん)を1MB程度の容量で投稿していて、後日修正した過去があったわけですがまだページが重いということでした。
画像を最適化する
Googleによると、画像を圧縮することで1.5MB(91%)削減できるとありますが、どれだけ圧縮したら90%も圧縮できるんでしょう?(苦悩)
「screenshot005.jpg」をとってみても、355.8KB(96%)削減できます。
とありますが、このファイルの元の容量は逆算すれば370.625KBです。
本当にこの警告どおりデータ量を96%削減しようとすれば表示させる画像のデータ量は15KBになります。
解像度でも落とさない限りここまでの圧縮って無謀だと思います…..キャプチャ画像スカスカにならない?
ということで、さすがにこれは無理ということは承知の上、jpeg圧縮ソフト「JpegMini」を使って圧縮してみました。


1250KB→875KBまで容量削減に成功、実にデータ量の70%までに抑えることができました。
Googleの要求は91%の削減(無謀)でしたが、JPEG-Miniを使って30%ほど抑えられたのでいい感じになりました。
たった500KB程度削減しただけでどうなるのさ?
と思うかもしれませんが、かなり単純に考えれば通信データ量の30%を抑えることができたと考えることもできるかもしれません。
実際にはヘッダーやサイドバー、フッターなどもあるので正確には違いますが、データ量の多くを占めるのは画像ですから画像の容量削減は大きいと思います。
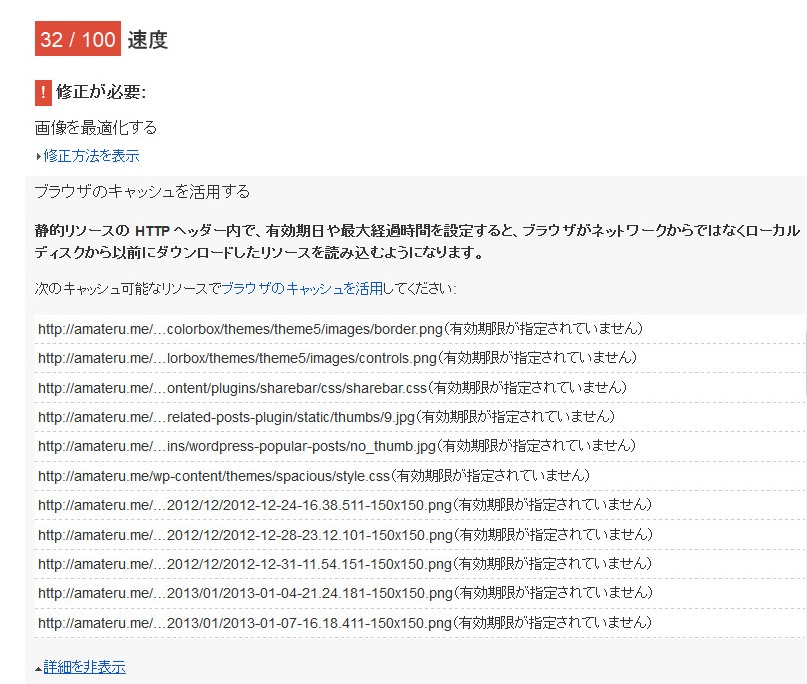
ブラウザのキャッシュを活用する
ブラウザは勝手にキャッシュを貯めこんでるというイメージでしたが、サイト側の設定も関係有るようですね。
サーバーでブラウザのキャッシュを有効にします。静的なリソースのキャッシュの有効期間は 1 週間以上にしてください。広告やウィジェットなどのサードパーティ リソースの場合は、キャッシュの有効期間を 1 日以上にします。キャッシュ可能なすべてのリソースで、次のような設定をおすすめします:
Expires を 1 週間以上、できれば最大で 1 年間先に設定します(より広くサポートされているため、Cache-Control: max-age よりも Expires をおすすめします)。RFC のガイドラインに違反するので、1 年以上先には設定しないでください。
リソースの変更時期が正確にわかっている場合は、短い有効期間を設定してもかまいません。ただし、すぐに変更される可能性があるものの、変更時期がわからない場合は、長い有効期間を設定して、URL フィンガープリント(後述)を使用してください。
言われてることは大体わかりますが、具体的にどう改善すればいいのか知識がないとわかりませんね。
ネットでキャッシュの設定の例が紹介されていたのでそれを「.htaccess」に追記したところ無事問題が解決しました。
またこの記述はサーバーがApache mod_expiresを扱えないと使えないとのことでしたが、私の利用しているロリポップの方では無事使うことが出来ました。
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 30 minutes" ExpiresByType text/html "access plus 10 seconds" ExpiresByType image/jpg "access plus 7 days" ExpiresByType image/jpeg "access plus 7 days" ExpiresByType image/gif "access plus 7 days" ExpiresByType image/png "access plus 7 days" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/javascript "access plus 1 month" ExpiresByType application/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 month" </ifModule>
(参考)ブラウザのキャッシュを活用して、表示速度アップ | Welcart カスタマイズ
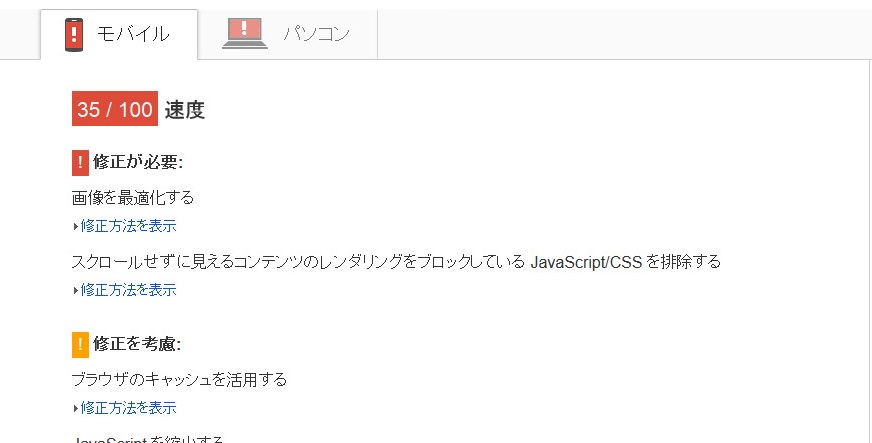
もう一度、PageSpeed Insighsで分析してみたところ、速度のスコアが35/100まで向上しました。
修正を考慮の中に「ブラウザのキャッシュを活用する」という項目がありますが、残りのファイルはソーシャルやプラグイン関連でキャッシュできないファイルらしいのでとりあえずOKです。
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する
緊急修正箇所の最後の項目の「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」というもの。
この項目に関してはそれなりの知識がいるようで、私はそれほど知識もないですし割にあわないと思って諦めました。
どうもJavaScriptのファイルが特に大きいため、高速なページの表示を行う際のボトルネックになっているみたいです。
対策するにはいろいろあるみたいですが結構技術的な面があってプラグインの設定でもサイトのコードに会うように調整する必要があるとのことでした。
難しいこともわかりやすくまとめてくれているサイトがあるので、興味ある方は一読してみると良いと思います。
 |
 |
ということで、ひと通りサイトの改善を計ってみましたが、あまり大きな成果は得られませんでした(´;ェ;`)
できるだけ早いうちになんとか改善していきたいですね。