今日はiPhoneブロガー(モブログ)御用達のブログエディタ「するぷろ」を購入しました!
ずっと前からモブログといった概念や「するぷろ」といったiPhoneアプリの存在は知っていましたが、やはりブログはテキストがメインだと思うので、MacBookよりも文字入力が弱いiPhoneでブログを書いてみようとは思いませんでした。
しかし、入力補助ツールで有名な「TextExpander」というアプリを使えば、iPhoneでも快適に記事作成ができるようなので今回「TextExpander」と一緒に「するぷろ」を導入することにしました。
iPhoneに「するぷろ」と「Expander」を導入するメリットとして、外出時の空き時間の活用とブログの更新費度の向上を目標にしています。
比較的文字数の少なめなiPhoneアプリ系の記事なら、文字よりもスクリーンショットをメインにして構成すれば快適に更新できるのではないかと考えています。
ということで、まずはiPhoneブログエディタ「するぷろ」の設定からしていきたいと思います。
 するぷろ for iOS(ブログエディタ) 3.8(¥500)
するぷろ for iOS(ブログエディタ) 3.8(¥500)
カテゴリ: ソーシャルネットワーキング, 仕事効率化
販売元: Gachatech – isshin(サイズ: 3 MB)
全てのバージョンの評価: (76件の評価)
iPhone/iPadの両方に対応
1.「するぷろ」の基本設定
まずは、普通に「するぷろ」でブログが書けるように設定していきます。
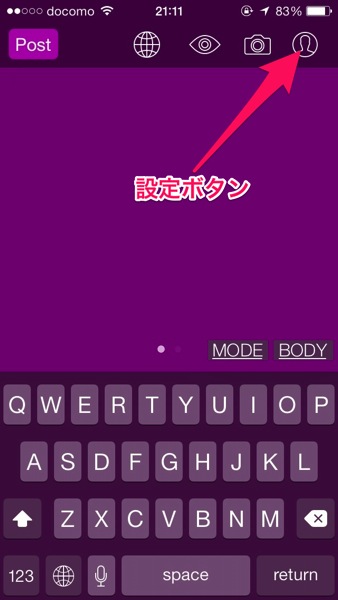
エディタ画面の右上にある人型のアイコンをタップして、設定画面を開きます。
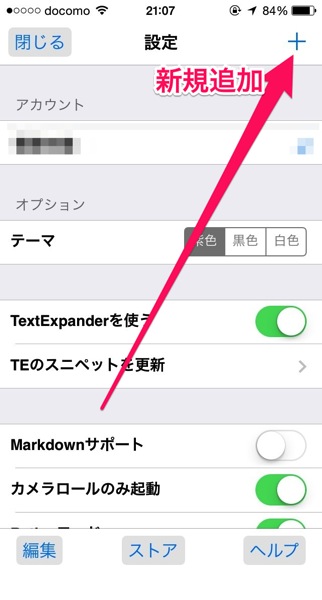
設定画面右上にあるプラスボタンをタップして、アカウントの新規追加を行います。
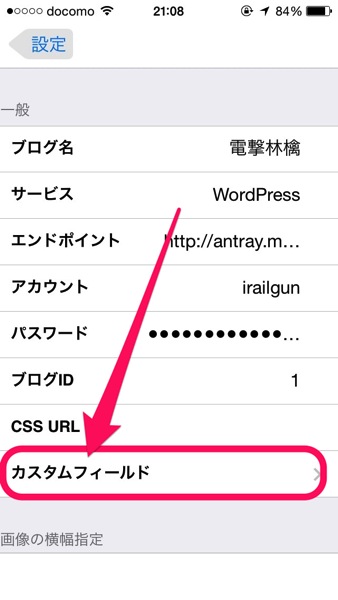
基本情報を入力しましょう。
カスタムフィールドはWordpressの「ALL In One SEO」を利用する際に使用します。
(後日別記事にて記載予定)
| ブログ名 | ブログ名を入力(任意) |
| サービス | 利用するサービスを選択 |
| エンドポイント | トップページの階層にあるxmlrpc.phpを指定 |
| アカウント | ログイン時のアカウント |
| パスワード | ログイン時のパスワード |
| ブログID | WordPressの場合 1(初期設定) |
| CSS URL | 任意(未記入でもOK) |
| カスタムフィールド | 任意(未記入でもOK) |
私の場合は縦長:450px 横長:600px 正方形500pで設定しました。
2.「All In One SEO」を利用するための設定(任意)
WordPress利用者でSEOを意識されている方なら導入されている方も多い「All In One SEO」
metaタグの”description”や”keywords”を容易に設定することができるプラグインでお馴染みですね。
次は、「するぷろ」からも設定出来るように設定していきたいと思います。
前述と同じように、設定からカスタムフィールドを選択します。
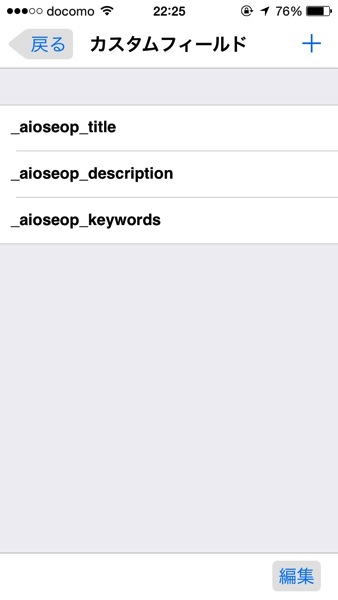
上の画像のように追加することで「All In One SEO」と連携することが出来るようになります。
| 意味 | 入力内容 |
|---|---|
| タイトル | _aioseop_title |
| 説明 | _aioseop_description |
| キーワード | _aioseop_keywords |
実際にアップロード画面でカスタムフィールドに書く項目を入力すればOKです。
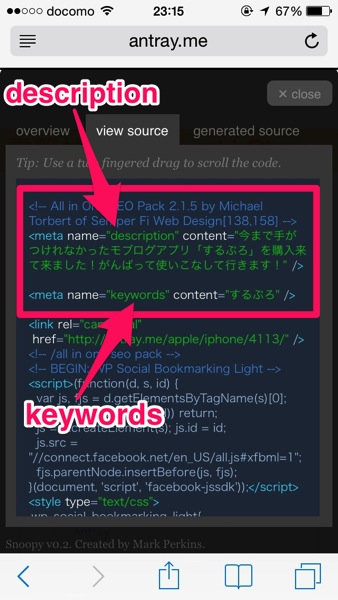
実際にソースコードを確認してみると
metaタグのkeywordとdescriptionにきちんと記述されています。
記事の投稿準備は無事完了
これでSEOを含めたブログの記事投稿の準備は完了しました。
今日から早速、「するぷろ」を使って外出中の時間があるときに更新していきたいと思います。
また、モブログ実践にあたり入力補助ツールで有名な「TextExpander」も導入してみたのでそちらについても別途まとめていきたいと思います。
次回は「するぷろ」のエディタ系の機能についてまとめて行きたいと思います。